- Ako praznina ne radi u Safariju, svakako imate instaliranu najnoviju verziju preglednika.
- U slučaju da ste programer, možete upotrijebiti zaobilazno rješenje za flex gap da to popravite.
- Alternativno, postoji lobotomizirani birač sove koji možete koristiti da zaobiđete ovo ograničenje.

- Jednostavna migracija: koristite pomoćnika Opera za prijenos postojećih podataka, kao što su oznake, lozinke itd.
- Optimizirajte korištenje resursa: vaša RAM memorija koristi se učinkovitije nego u drugim preglednicima
- Poboljšana privatnost: integrirani besplatni i neograničeni VPN
- Bez oglasa: ugrađeni Ad Blocker ubrzava učitavanje stranica i štiti od rudarenja podataka
- Pogodan za igranje: Opera GX je prvi i najbolji preglednik za igranje
- Preuzmite Operu
Tko ne cijeni kada preglednici implementiraju nove CSS značajke? Međutim, ponekad određene značajke, kao što je razmak stupaca, ne rade u Safariju.
Svojstvo gap je pokušaj da se pruži svojstvo slično CSS rešetki i flexboxu. Bit će zadužen za prostor (oluke) između stupaca i redaka.
Međutim, određeni preglednici, uključujući Safari, ne omogućuju svojstvo praznine pri korištenju fleksibilnog izgleda. Ovo nije jedini problem s preglednikom i mnogi su to prijavili Safari ne može preuzeti datoteku, no taj smo problem obradili u zasebnom vodiču.
Radi li gap u Safariju?
Ako razmak u stupcu ili razmak u mreži ne radi u Safariju, najvjerojatnije je to zato što koristite verziju Safarija stariju od 14.
Row-gap i column-gap sada su podržani u Flexbox spremnicima u Safariju 14.1. Ovo ažuriranje omogućuje korištenje flexboxa u web dizajnu bez potrebe za neugodnim hakiranjem margina.
Ali ako razmak u stupcu ne radi u Safariju, postoje načini da se to popravi.
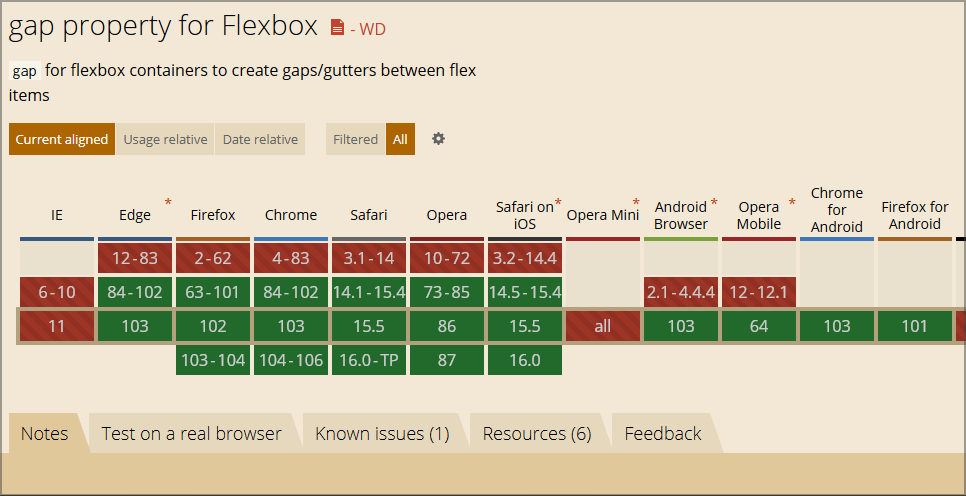
Je li Flexbox Gap podržan u svim preglednicima?
Većina modernih preglednika podržava flexbox. Nekoliko web preglednika ima eksperimentalnu implementaciju flexboxa. Korištenje prefiksa dobavljača bila je standardna procedura za razvoj eksperimentalnih implementacija.

Ovaj problem utječe samo na Safari prije verzije 15.4, ali ako koristite ovo ili bilo koje novije izdanje, nećete imati problema.
Sada kada znate više o ovoj značajci, da vidimo što možemo učiniti ako grid-gap ne radi u Safariju.
Brzi savjet:
Jednostavno rečeno, ovaj problem s prazninama u stupcima ili redcima možete riješiti jednostavnim prebacivanjem preglednika na Operu.
Ovo zaobilazno rješenje ne rješava problem na Safariju, ali i dalje pruža optimiziranu navigaciju s podrškom za svojstva praznina i puno značajki integracije.

Opera
Krećite se bez pogrešaka na bilo kojoj web stranici koristeći napredne značajke i pristupačnost.
Kako da popravim prazninu ako ne radi na Safariju?
1. Ažurirajte svoj Safari na najnoviju verziju
- Odaberi Postavke sustava od Jabuka izbornik u kutu vašeg zaslona.

- Kliknite na Ažuriranje softvera.

- Pričekajte da Mac izvrši provjeru ažuriranja.
- Klik Nadograditi sada ako postoje dostupna ažuriranja.

- Provjerite označenu opciju Automatski održavaj moj Mac ažuriranim kako biste automatski dobili nadogradnje za macOS i Safari.
- Pričekajte da se ažuriranja instaliraju na vaš Mac.
Ovo rješenje nije zaobilazno rješenje za Safari flex gap i trajno će riješiti problem na vašem računalu.
2. Zaobilazno rješenje za Flex gap
- Otvorite svoju CSS datoteku.
- Sada željenom elementu dodajte sljedeći kod:
prikaz: rešetka;
razmak mreže: 8rem;
razmak: 8rem;
- Spremi promjene.
Ako CSS flex gap ne radi, ovaj problem možete riješiti korištenjem zaobilaznog rješenja. Ne postoji podrška za Flexbox u Safariju manjem od 14.
Razmak mreže podržan je u prethodnim verzijama Safarija; stoga bi bilo poželjno prebacivanje s fleksibilnog zaslona na rešetku.
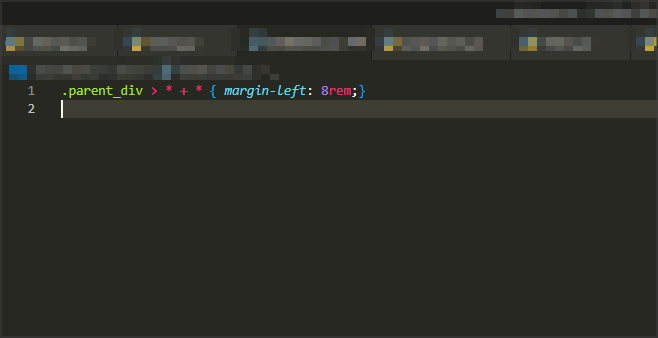
3. Upotrijebi lobotomiziranog selektora sove
- Otvorite CSS datoteku u svom omiljenom editoru.
- Sada dodajte ovaj redak koda:
.parent_div>*+* { margin-lijevo: 8rem;}
- Spremi promjene.
Neobičan CSS selektor od tri znaka postoji u obliku lobotomiziranog selektora sove. Budući da nevjerojatno nalikuje praznom pogledu sove, naziva se lobotomizirana sova selektorica.
- Kako instalirati proširenje Safari Accounts na Windows 10/11
- Kako se riješiti izvješća o privatnosti na Safariju [provjerena rješenja]
- Kako popraviti QuickBooks kada ne radi u Google Chromeu
Što mogu koristiti umjesto praznine u CSS-u?
Umjesto korištenja razmaka u CSS-u 3, možete koristiti margin-desno u CSS-u 3. Ako gap uopće ne radi u Safariju, možete slijediti gore navedena rješenja kako biste riješili ovaj problem.
Međutim, čini se da je problem s prazninama riješen u novijim verzijama Safarija, tako da više nećete morati pribjegavati zaobilaznim rješenjima.
Ako praznina ne radi u Safariju, najbolja opcija bila bi ažurirati preglednik, ali ako to nije opcija, morat ćete pribjeći zaobilaznim rješenjima.
Ovo je problem na strani klijenta, ali mnogi su imali probleme na strani poslužitelja, kao što je poslužitelj je prestao odgovarati Safari poruke, ali i one se mogu popraviti.
Jeste li uspjeli riješiti problem praznine u Safariju? Javite nam koje vam je rješenje odgovaralo.
 Još uvijek imate problema?Popravite ih ovim alatom:
Još uvijek imate problema?Popravite ih ovim alatom:
- Preuzmite ovaj alat za popravak računala ocijenjen kao izvrstan na TrustPilot.com (preuzimanje počinje na ovoj stranici).
- Klik Započni skeniranje kako biste pronašli probleme sa sustavom Windows koji bi mogli uzrokovati probleme na računalu.
- Klik Popravi sve za rješavanje problema s patentiranim tehnologijama (Ekskluzivni popust za naše čitatelje).
Restoro je preuzeo 0 čitatelja ovog mjeseca.
![Kako se riješiti izvješća o privatnosti na Safariju [Testirana rješenja]](/f/c3e72cb978b19bfb28a05c4406bb2b9b.png?width=300&height=460)

