Chrome DevTools에는 오류가 없습니다.
- Chrome DevTools는 사용자가 브라우저에서 바로 코드를 검사하거나 조정할 수 있는 내장 개발자 도구 세트입니다.
- 사용자는 도메인 간 요청을 수행할 때 응답 데이터 또는 변형을 로드하지 못함 오류를 수신했다고 보고했습니다.
- 버그는 Chromium 브라우저에서 오래 지속되는 것으로 보이지만 사용자는 Postman을 사용하여 응답 데이터를 볼 수 있습니다.

- 손쉬운 마이그레이션: Opera 도우미를 사용하여 북마크, 암호 등과 같은 기존 데이터를 전송합니다.
- 리소스 사용 최적화: RAM 메모리가 Chrome보다 더 효율적으로 사용됩니다.
- 향상된 개인 정보 보호: 무료 및 무제한 VPN 통합
- 광고 없음: 내장형 Ad Blocker는 페이지 로딩 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 오페라 다운로드
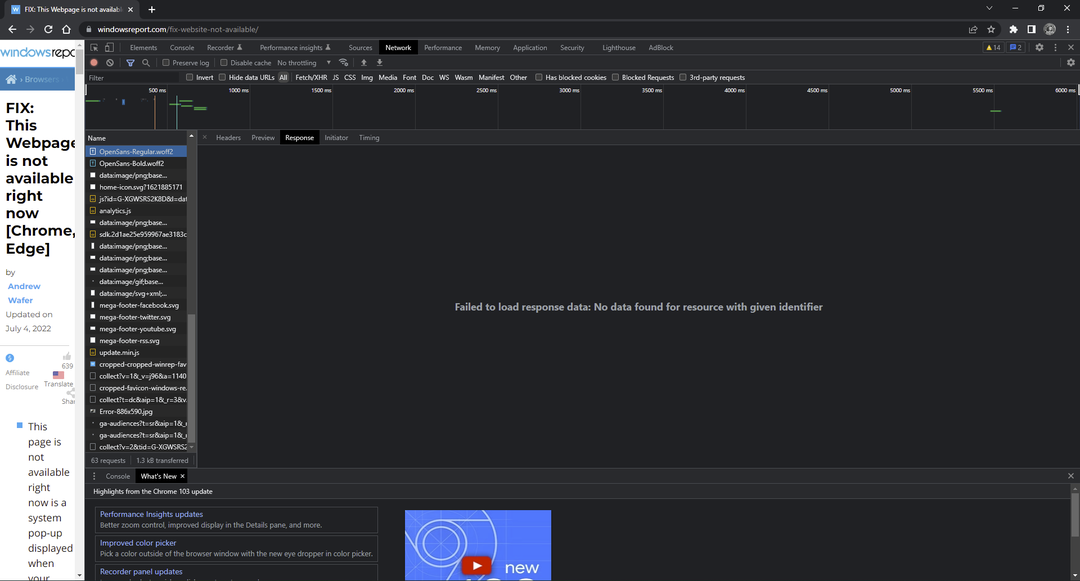
Chrome은 사용자가 HTML 및 웹 페이지 활동을 검사할 수 있도록 Google Chrome에 내장된 개발자 도구 세트를 제공합니다. Chrome DevTools를 사용하는 사용자가 다음 오류를 수신했다고 보고했습니다. Chrome에서 응답 데이터를 로드하지 못했습니다. 솔루션을 빠르게 찾으려면 계속 읽으십시오.
Chrome에서 응답 데이터를 로드하지 못하는 이유는 무엇입니까?
오류: 응답 데이터를 로드하지 못했습니다. html 또는 텍스트 기반 콘텐츠를 다룰 때 개발자들 사이에서 일반적입니다. 사용자가 JSON과 같은 파일 형식을 요청하는 경우 파일이 너무 크면 오류가 발생할 수 있습니다. 도메인 간 요청을 수행할 때도 오류가 발생할 수 있습니다.

다음을 포함하여 사용자가 Chrome에서 받는 다른 변형이 있을 수 있습니다.
- 응답 데이터를 로드하지 못했습니다. 주어진 식별자가 있는 리소스가 없습니다.
- Chrome이 검사기 캐시에서 제거된 응답 데이터 요청 콘텐츠를 로드하지 못했습니다.
- 리디렉션 후 Chrome에서 응답 데이터를 로드하지 못했습니다.
Chrome에서 응답 데이터 로드 실패 오류를 해결하려면 어떻게 해야 하나요?
1. 다른 브라우저 사용
많은 사용자가 Chrome에서 실망스러운 오류가 발생한 후 Firefox DevTools로 전환했다고 보고했습니다. Firefox는 탐색 후 항상 응답 데이터를 표시하고 수정 및 요청 재전송 기능과 같이 Chrome에 없는 추가 기능을 제공합니다.

더 많은 브라우저 권장 사항을 보려면 다음 목록을 확인하십시오. 코딩 및 웹 개발을 위한 최고의 브라우저 Chrome에서 계속 진행하려는 경우
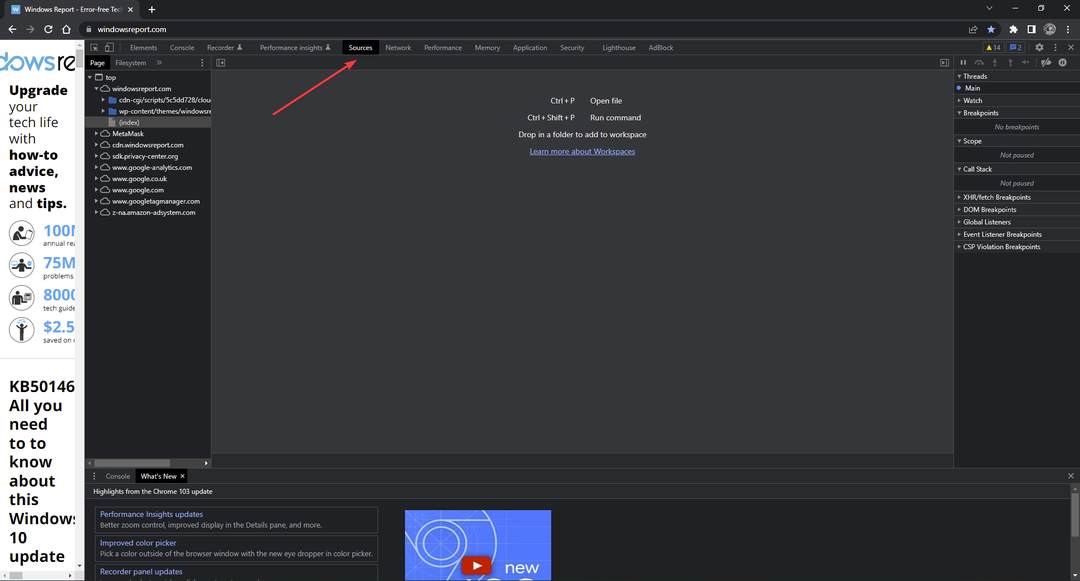
2. 소스 탭에서 중단점 추가
- Chrome DevTools에서 출처 탭.

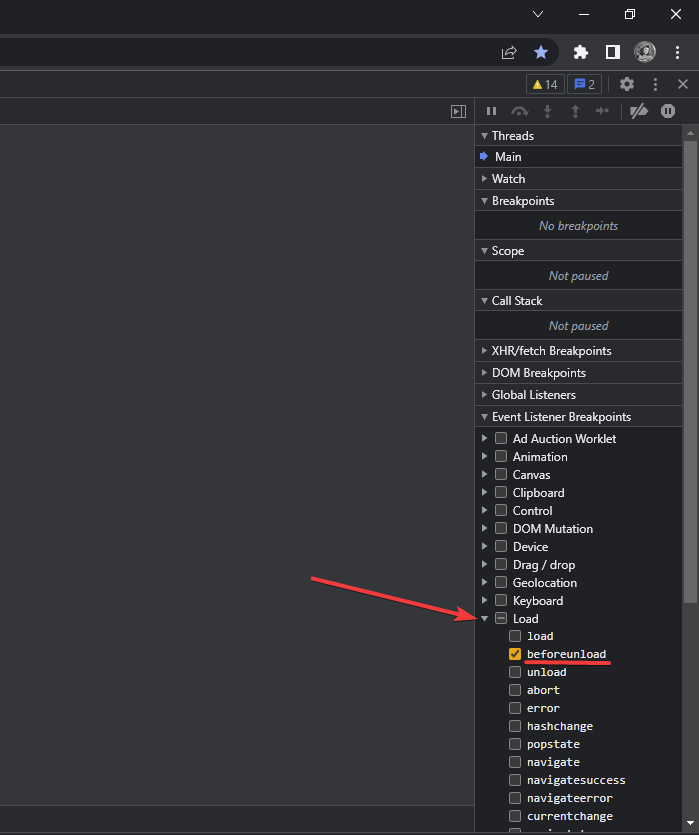
- 확장 이벤트 리스너 중단점.

- 확장하다 짐 다음 확인란을 선택하십시오. 언로드 전에.

- 새로고침 요청.
사용자는 이 기능을 수행하는 것이 window.onunload = function() {디버거; } 코드를 작성할 필요가 없기 때문입니다.
- Chrome 툴바 누락: 다시 복구하는 7가지 테스트된 방법
- Chrome이 느리게 실행되는 이유는 무엇입니까? 속도를 높이는 9가지 솔루션
- 사라진 Chrome 검색 기록을 복원하는 방법
- Google 크롬을 위한 5가지 최고의 시작 페이지 [2022 가이드]
3. Postman을 사용하여 응답 보기
- Chrome DevTools에서 회로망 탭.

- 요청을 찾아 마우스 오른쪽 버튼으로 클릭합니다.
- 고르다 복사, 그 다음에 cURL로 복사.

- 우편 배달부를 열고 선택하십시오 수입.
- 아래에 원시 텍스트, cURL을 지나서 클릭 계속하다.

Postman은 개발자들 사이에서 잘 알려진 API 플랫폼이며 사용자가 HTTP/s 요청을 할 수 있도록 합니다. 이 솔루션은 Chrome의 오류를 수정하지 않지만 Chrome DevTools에서 응답을 로드하지 않으므로 사용자가 응답을 볼 수 있습니다.
문제가 있는 경우 Chrome용 Postman 확장 프로그램이 작동하지 않음, 이에 대한 솔루션도 있습니다.
이것은 Chrome DevTools에서 오래 지속되는 버그로 보이지만 위의 솔루션 중 하나가 문제를 해결하는 데 도움이 되거나 최소한 응답 데이터를 볼 수 있기를 바랍니다. 위에 나열되지 않은 솔루션이 있으면 의견에 알려주십시오.
 여전히 문제가 있습니까?이 도구로 수정하세요.
여전히 문제가 있습니까?이 도구로 수정하세요.
- 이 PC 수리 도구 다운로드 TrustPilot.com에서 우수 평가 (다운로드는 이 페이지에서 시작됩니다).
- 딸깍 하는 소리 스캔 시작 PC 문제를 일으킬 수 있는 Windows 문제를 찾습니다.
- 딸깍 하는 소리 모두 고쳐주세요 특허 기술 문제를 해결하기 위해 (독자 전용 할인).
Restoro가 다운로드되었습니다. 0 이달의 독자.


