- Jei „Safari“ spraga neveikia, įsitikinkite, kad įdiegta naujausia naršyklės versija.
- Jei esate kūrėjas, galite naudoti lanksčios tarpo problemos sprendimą.
- Arba yra lobotomizuotas pelėdos parinkiklis, kurį galite naudoti norėdami apeiti šį apribojimą.

- Lengvas perkėlimas: naudokite „Opera“ asistentą, kad perkeltumėte išeinančius duomenis, pvz., žymes, slaptažodžius ir kt.
- Optimizuokite išteklių naudojimą: jūsų RAM atmintis naudojama efektyviau nei kitose naršyklėse
- Patobulintas privatumas: integruotas nemokamas ir neribotas VPN
- Jokių skelbimų: įmontuotas skelbimų blokatorius pagreitina puslapių įkėlimą ir apsaugo nuo duomenų gavybos
- Patogus žaidimams: „Opera GX“ yra pirmoji ir geriausia žaidimų naršyklė
- Atsisiųsti opera
Kas nevertina, kai naršyklės įdiegia naujas CSS funkcijas? Tačiau kartais kai kurios funkcijos, pvz., stulpelių tarpas, neveikia „Safari“.
Spragos ypatybė – tai pastangos suteikti savybę, panašią į CSS tinklelį ir „flexbox“. Jis bus atsakingas už erdvę (latakus) tarp stulpelių ir eilučių.
Tačiau kai kurios naršyklės, įskaitant „Safari“, neįjungia tarpo ypatybės, kai naudojamos lankstus išdėstymas. Tai ne vienintelė naršyklės problema, ir daugelis apie tai pranešė Safari negali atsisiųsti failo, tačiau šią problemą aptarėme atskirame vadove.
Ar tarpas veikia „Safari“?
Jei stulpelių tarpas arba tinklelio tarpas neveikia „Safari“, greičiausiai taip yra todėl, kad naudojate jaunesnę nei 14 „Safari“ versiją.
Eilučių tarpas ir stulpelių tarpas dabar palaikomi „Flexbox“ konteineriuose „Safari 14.1“. Dėl šio naujinimo „flexbox“ galima naudoti kuriant žiniatinklio dizainą, nereikalaujant nepatogių paraščių nulaužimų.
Bet jei stulpelio tarpas neveikia „Safari“, yra būdų, kaip jį ištaisyti.
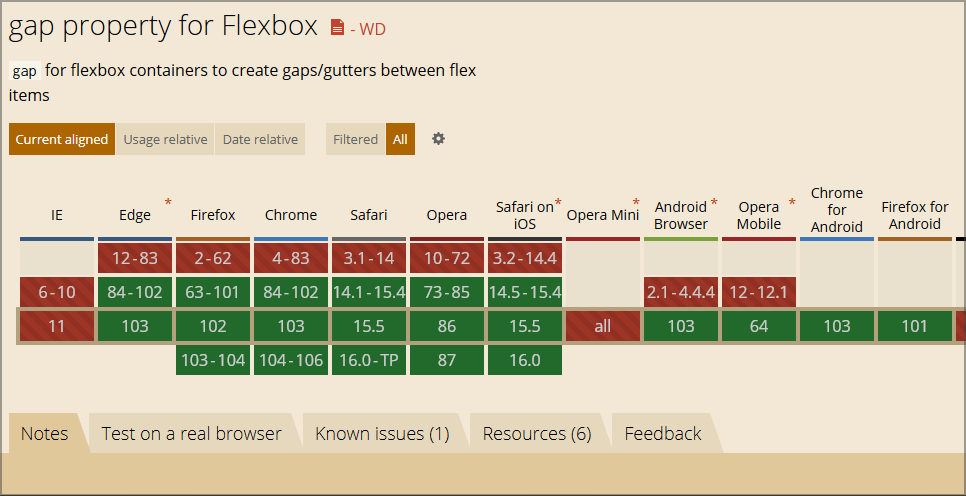
Ar „Flexbox Gap“ palaikoma visose naršyklėse?
Dauguma šiuolaikinių naršyklių palaiko „flexbox“. Kai kurios žiniatinklio naršyklės turi eksperimentinį „flexbox“ įgyvendinimą. Pardavėjo prefikso naudojimas buvo standartinė eksperimentinių diegimų kūrimo procedūra.

Ši problema turi įtakos tik „Safari“, kuri buvo senesnė nei 15.4 versija, bet jei naudojate šią ar bet kurią naujesnę versiją, problemų nekils.
Dabar, kai žinote daugiau apie šią funkciją, pažiūrėkime, ką galime padaryti, jei „Safari“ tinklelio tarpas neveikia.
Greitas patarimas:
Paprasčiau tariant, galite išspręsti šią svetainės problemą naudodami tarpų stulpelius ar eilutes tiesiog perjungę naršyklę į „Opera“.
Šis sprendimas nepašalina „Safari“ problemos, tačiau vis tiek užtikrina optimizuotą naršymą su spragų nuosavybės palaikymu ir daugybe integravimo funkcijų.

Opera
Naršykite be klaidų bet kuriame tinklalapyje naudodami išplėstines funkcijas ir pritaikymą neįgaliesiems.
Kaip pataisyti spragą, jei ji neveikia „Safari“?
1. Atnaujinkite „Safari“ į naujausią versiją
- Pasirinkite Sistemos nuostatos nuo Apple meniu ekrano kampe.

- Spustelėkite Programinės įrangos atnaujinimas.

- Palaukite, kol „Mac“ patikrins naujinimą.
- Spustelėkite Patobulinti dabar jei yra kokių nors pasiekiamų naujinimų.

- Patikrinkite pažymėtą parinktį Automatiškai atnaujinti „Mac“. kad automatiškai gautumėte „macOS“ ir „Safari“ naujinimus.
- Palaukite, kol jūsų Mac kompiuteryje bus įdiegti naujinimai.
Šis sprendimas nėra „Safari flex spragų“ sprendimas ir visam laikui išspręs jūsų kompiuterio problemą.
2. Flex tarpo sprendimas
- Atidarykite savo CSS failą.
- Dabar prie norimo elemento pridėkite šį kodą:
ekranas: tinklelis;
tinklelio tarpas: 8rem;
tarpas: 8rem;
- Išsaugoti pakeitimus.
Jei CSS flex tarpas neveikia, galite išspręsti šią problemą naudodami problemos sprendimą. „Flexbox“ nepalaikoma jaunesnėje nei 14 versijos „Safari“.
Tinklelio tarpas palaikomas ankstesnėse „Safari“ versijose; todėl pageidautina pakeisti ekrano lankstumą į tinklelį.
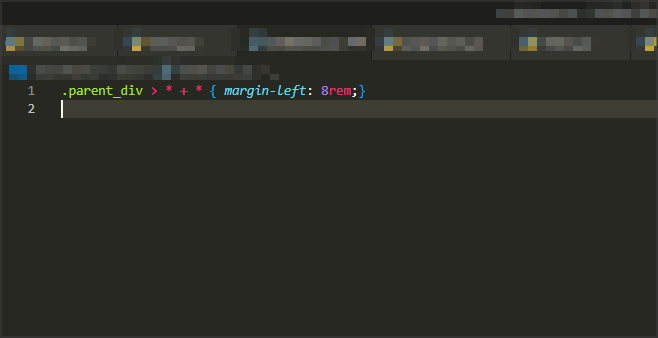
3. Naudokite lobotomizuotos pelėdos selektorių
- Atidarykite CSS failą mėgstamoje rengyklėje.
- Dabar pridėkite šią kodo eilutę:
.parent_div>*+* { margin-left: 8rem;}
- Išsaugoti pakeitimus.
Neįprastas trijų simbolių CSS parinkiklis egzistuoja lobotomizuotos pelėdos selektoriuje. Kadangi jis yra neįtikėtinai panašus į tuščią pelėdos išvaizdą, jis vadinamas lobotomizuotu pelėdos selektoriumi.
- Kaip įdiegti „Safari“ paskyrų plėtinį „Windows 10/11“.
- Kaip atsikratyti „Safari“ privatumo ataskaitų [išbandyti sprendimai]
- Kaip pataisyti „QuickBooks“, kai ji neveikia „Google Chrome“.
Ką galiu naudoti vietoj tarpo CSS?
Užuot naudoję tarpą CSS 3, galite naudoti dešinę paraštę CSS 3. Jei tarpas visiškai neveikia „Safari“, galite vadovautis aukščiau pateiktais sprendimais, kad išspręstumėte šią problemą.
Tačiau atrodo, kad spragų problema išspręsta naujesnėse „Safari“ versijose, todėl jums nebereikės ieškoti sprendimų.
Jei „Safari“ spraga neveikia, geriausias pasirinkimas būtų atnaujinti naršyklę, bet jei tai nėra galimybė, turėsite imtis problemų sprendimo būdų.
Tai yra kliento problema, tačiau daugelis turėjo serverio problemų, pvz., serveris nustojo atsakyti „Safari“. pranešimus, tačiau juos taip pat galima pataisyti.
Ar pavyko išspręsti „Safari“ spragų problemą? Praneškite mums, kuris sprendimas jums tiko.
 Vis dar kyla problemų?Pataisykite juos naudodami šį įrankį:
Vis dar kyla problemų?Pataisykite juos naudodami šį įrankį:
- Atsisiųskite šį kompiuterio taisymo įrankį „TrustPilot.com“ įvertino puikiai (Atsisiuntimas prasideda šiame puslapyje).
- Spustelėkite Pradėti nuskaitymą Norėdami rasti „Windows“ problemas, kurios gali sukelti kompiuterio problemų.
- Spustelėkite Remontuoti visus išspręsti problemas, susijusias su patentuotomis technologijomis (Išskirtinė nuolaida mūsų skaitytojams).
„Restoro“ atsisiuntė 0 skaitytojų šį mėnesį.


