- Chrome DevTools é um conjunto de ferramentas de desenvolvimento integrado que permite aos usuários inspecionar ou ajustar o código diretamente de seu navegador.
- Os usuários informam que receberam o erro ao carregar os dados de resposta ou uma variação na realização de solicitações entre domínios.
- O erro parece persistente nos navegadores baseados no Chromium, mas os usuários podem usar o Postman para ver os dados de resposta.

XINSTALE CLICANDO NO ARQUIVO DE DOWNLOAD
PATROCINADO
- Baixe e instale Fortect no seu PC.
- Abra a herramienta e Começa a Escanear.
- Haz clique em Reparar e corrige os erros em alguns minutos.
- Até agora, 0 leitores foram descarregados Fortec este mês.
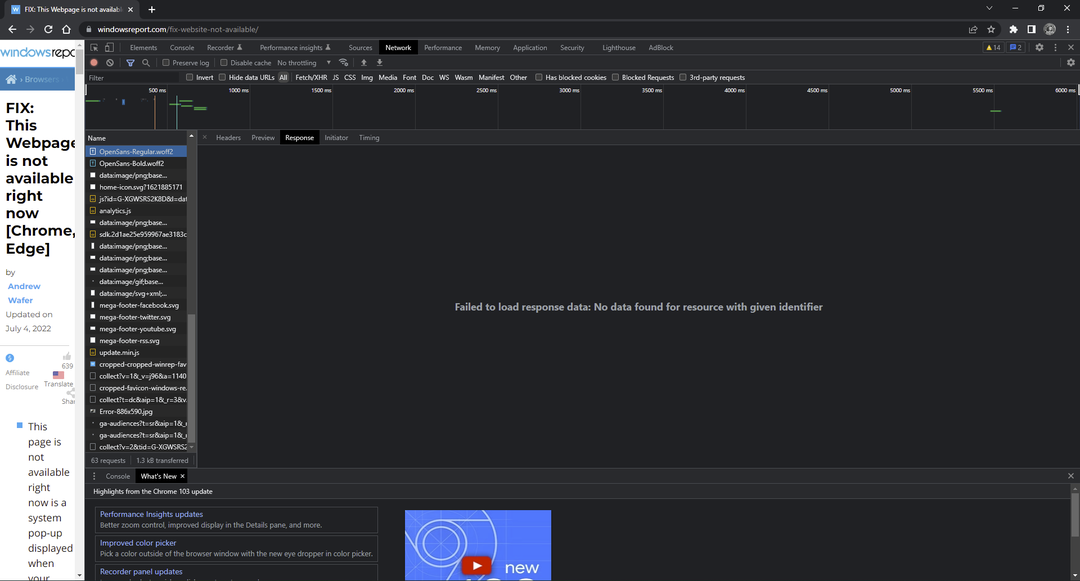
O Chrome oferece um conjunto de ferramentas para desenvolvimento integrado no Google Chrome que permite aos usuários inspecionar o HTML e a atividade das páginas da web. Os usuários que utilizam o Chrome DevTools informaram que receberam o erro: Falha ao carregar os dados de resposta. Continue lendo para encontrar rapidamente a solução.
Por que você registrou o erro Fallo ao carregar os dados de resposta no Chrome?
O erro Falha ao carregar os dados de resposta é comum entre os desenvolvedores quando se trata de conteúdo que é HTML ou está baseado em texto. Se os usuários solicitarem formatos de arquivo como JSON, o erro poderá ocorrer se o arquivo for muito grande. O erro também pode ocorrer ao realizar solicitações entre domínios.

Você pode ter outras variações que os usuários recebem no Chrome, incluindo:
- Falha ao carregar os dados de resposta: nenhum recurso foi encontrado com o identificador fornecido.
- O Chrome falhou ao carregar os dados de resposta: o conteúdo da solicitação foi excluído do cache do inspetor.
- O Chrome falhou ao carregar os dados de resposta após o redirecionamento.
Como posso solucionar o erro Fallo ao carregar a resposta no Chrome?
1. Use um navegador diferente
Muitos usuários informam que mudaram para o Firefox DevTools após experimentarem erros frustrantes no Chrome. O Firefox sempre exibe os dados de resposta após a navegação e oferece recursos adicionais que o Chrome não possui, como a função de edição e reenvio de solicitações.

Se você está buscando mudar o Chrome, consulte nossa lista dos melhores navegadores para codificação e desenvolvimento da web.
2. Agregar um ponto de interrupção na pestana Fuentes
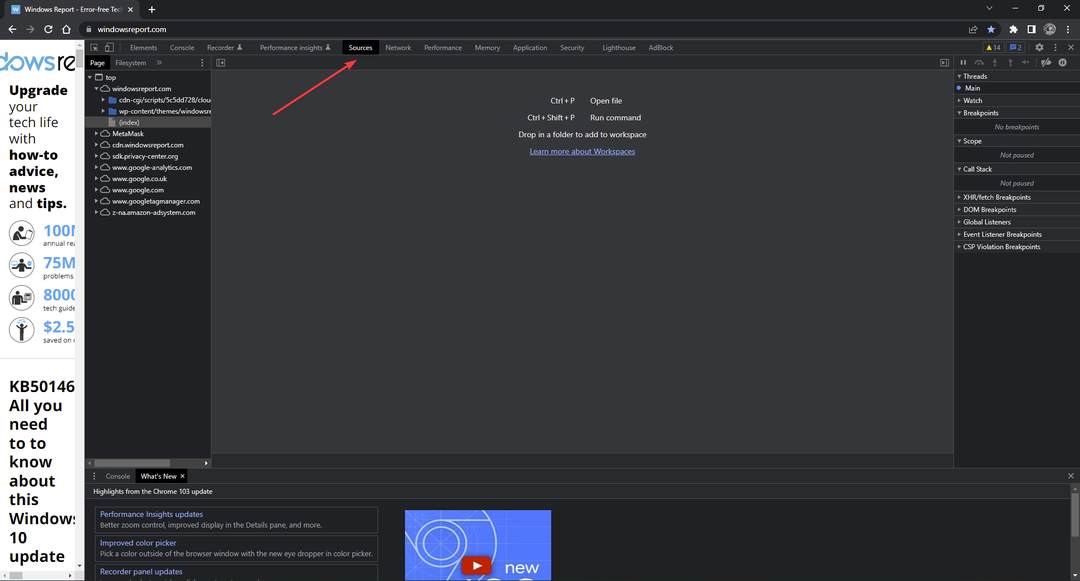
- No Chrome DevTools, clique na guia Fontes.

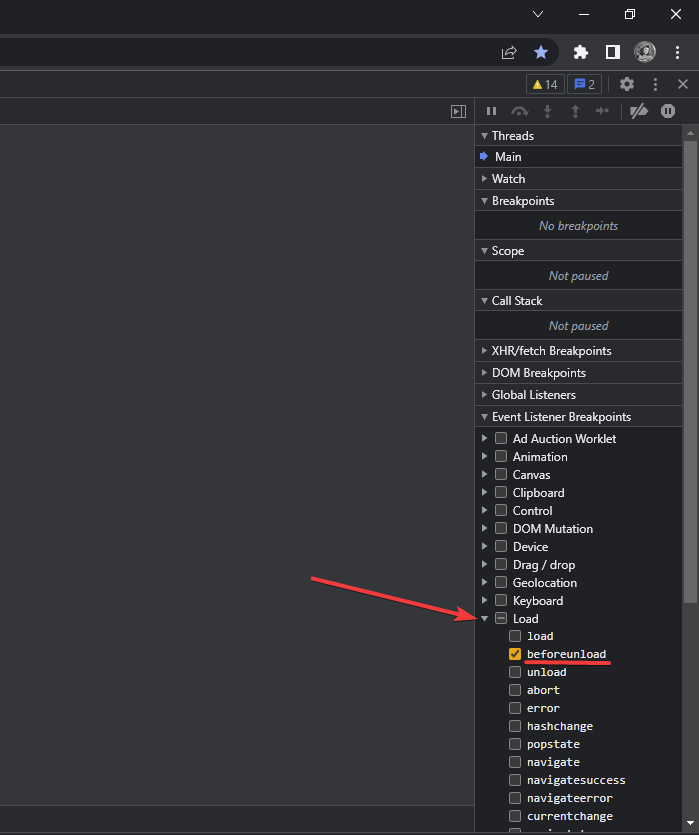
- Expandir Pontos de interrupção do escutador de eventos.

- Expandir Carga e marque a casilla junto antes de descarregar.
- Recarregue a solicitação.
Os usuários informam que realizar esta função é melhor que window.onunload = function() {depurador; } porque não é necessário escrever código.
- 7 Soluções para Cargar Bien Websites: Chrome No Carga Páginas
- Desativar o Modo Oscuro no Chrome desta maneira [+Vídeo]
- Solução: Instagram não funciona/abre no Chrome – início da sessão
- Solução: Google Chrome Siga Abrindo Novas Pestañas
- Chrome //net-internals/#dns mobile [¿O que é?]
3. Use o Postman para ver a resposta
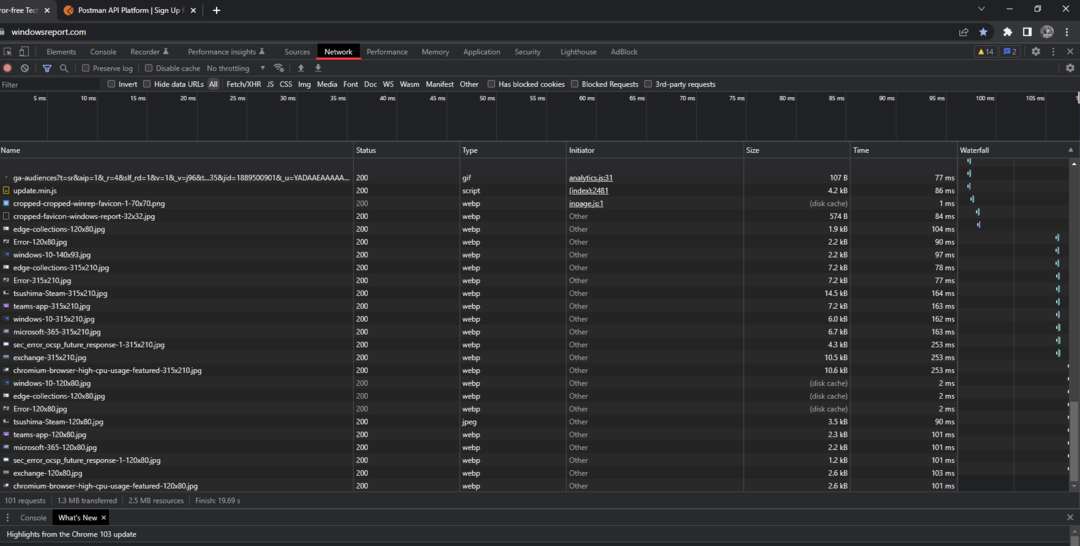
- No Chrome DevTools, clique na guia Vermelho.

- Localize a solicitação e clique no botão direito.
- Seleção Copiar, Luego Copiar como cURL.

- Abra Postman e selecione Importar.
- Baixo Texto sem processamento, passe cURL e clique em Continuar.

Postman é uma plataforma de API conhecida entre os desenvolvedores e permite que os usuários realizem solicitações HTTP/s. Saiba que esta solução não soluciona o erro no Chrome, mas permitirá que os usuários vejam a resposta, já que o Chrome DevTools não é carregado.
Se você tiver problemas com a extensão de Postman no Chrome que não funciona, também temos soluções para isso.
Este parece ser um erro persistente no Chrome DevTools, mas esperamos que uma das soluções acima haya ajudado a resolver o problema ou al menos que você tenha permitido ver os dados de resposta. Deixe-nos saber nos comentários se há uma solução que funcionou para você e que não foi enumerada acima.


