Om du använder Visual Studio Code (VS Code) och funderar på hur du inaktiverar den automatiska programvaran uppdateringar av det och även hur du inaktiverar de automatiska uppdateringarna av dess tillägg samt gå igenom detta artikel. Om du inte använder VS-koden ofta och öppnar redigeraren efter ett långt mellanrum och tänker på att aktivera automatiska uppdateringar tillbaka, guidar den här artikeln dig också till att göra det. Låt oss diskutera i detalj de olika metoderna för att aktivera eller inaktivera automatiska uppdateringar av VS Code.
Innehållsförteckning
Metod 1: Aktivera/inaktivera VS Code Auto Update med hjälp av inställningar
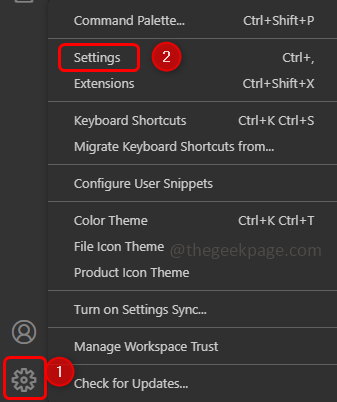
Steg 1: Öppna VS-koden och klicka på i det nedre vänstra hörnet redskapsliknande symbol.

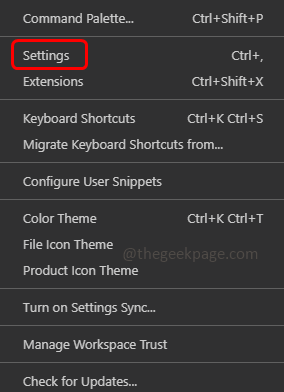
Steg 2: Klicka på i listan som visas inställningar.

ANNONS
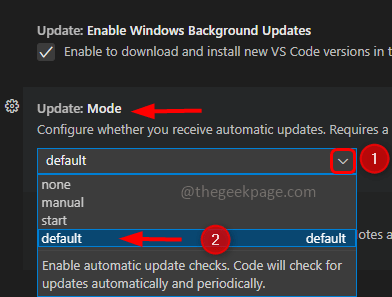
Steg 3: Skriv in i sökfältet uppdatering och tryck enter. Hitta efter Uppdatering: Läge
Steg 4: Välj i rullgardinsmenyn ingen till inaktivera automatiska uppdateringar.

Steg 5: Om du vill Gör det möjligt automatiska uppdateringar välj standard från rullgardinsmenyn.

Steg 6: Det kommer att be om en Omstart klicka på omstart.

Metod 2: Aktivera/inaktivera VS Code Auto Update med JSON-fil
Steg 1: Öppna VS-koden och klicka på i det nedre vänstra hörnet redskapsliknande symbol.
Steg 2: Klicka på i listan som visas inställningar.

Steg 3: Klicka på i det övre högra hörnet Fil som ikon som kallas öppna inställningar JSON.

Steg 4: Detta öppnar filen settings.json
Steg 5: Sök efter uppdatera.läge i filen om den hittas, kontrollera dess värde. Till inaktivera automatiska uppdateringar ändrar värdet till ingen. Om du inte hittade update.mode-nyckeln, lägg till koden nedan innan slutet av hängslen.
"update.mode": "ingen"

Steg 6: Till Gör det möjligt automatiska uppdateringar, ändra värdet till standard. Om du inte hittade update.mode-nyckeln, lägg till koden nedan innan slutet av hängslen.
"update.mode": "standard"

Steg 7: Spara filen med Ctrl + S nycklar tillsammans. Och omstart systemet.
Metod 3: Aktivera/inaktivera den automatiska uppdateringen för VS-kodtillägg med hjälp av inställningar
Steg 1: Öppna VS-koden och klicka på kugghjulsikonen som är i vänstra hörnet.
Steg 2: Klicka sedan på inställningar.

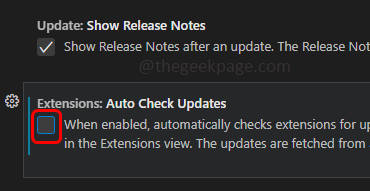
Steg 3: Skriv in i sökfältet uppdatering och i den filtrerade datan hitta Tillägg: Autokontroll av uppdateringar
Steg 4: Till inaktivera automatiska uppdateringar avmarkera lådan bredvid.

Steg 5: Till Gör det möjligt de automatiska uppdateringarna måste kryssrutan bredvid dem vara bockat.

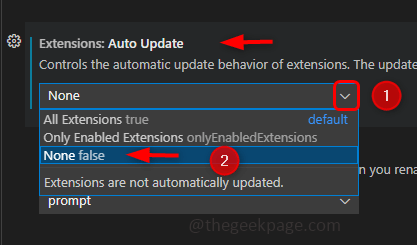
Steg 6: Du måste också kontrollera Tillägg: Automatisk uppdatering alternativet i den filtrerade datan. Välj i rullgardinsmenyn Ingen till inaktivera tilläggen automatisk uppdatering

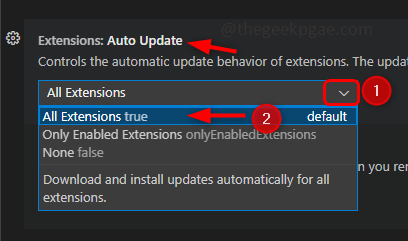
Steg 7: Till Gör det möjligt, Välj Alla tillägg från rullgardinsmenyn.

Metod 4: Aktivera/inaktivera den automatiska uppdateringen för VS-kodtillägg med JSON-fil
Steg 1: Öppna VS-koden och gå till Inställningar, förutom att klicka på kugghjulsikonen och sedan gå till Inställningar kan du också använda Ctrl och, nycklar tillsammans (Ctrl +,) för att öppna Inställningar.
Steg 2: Klicka på fil som symbol som finns i det övre högra hörnet för att öppna filen settings.json.

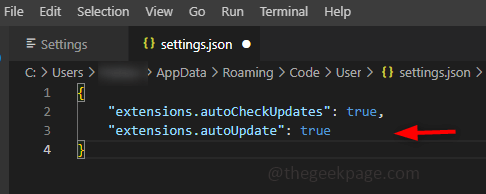
Steg 3: Till inaktivera automatisk uppdatering, leta efter extensions.autoUpdate nyckel från JSON-filen, ändra värdet till falsk som nedan. Om extensions.autoUpdate-nyckeln inte finns, lägg till koden nedan precis före de avslutande klammerparenteserna.
"extensions.autoCheckUpdates": false "extensions.autoUpdate": false

Steg 4: Till Gör det möjligt automatisk uppdatering, värdet av extensions.autoUpdate måste vara Sann. Om extensions.autoUpdate-nyckeln inte finns, lägg till nedanstående kod precis före de avslutande klammerparenteserna.
"extensions.autoCheckUpdates": true "extensions.autoUpdate": true

Bra att veta
Låt mig berätta att förutom att helt inaktivera automatiska uppdateringar eller göra det möjligt för den att automatiskt uppdatera programvaran utan någon ingripande har VS Code andra alternativ också.
Du kan manuellt söka efter uppdateringar och sedan om det behövs kan du installera dem. – För detta måste du ställa in uppdateringsläget till manuell, från rullgardinsmenyn.

Sök efter uppdateringar endast på börja – Ställ in uppdateringsläget för att starta från rullgardinsmenyn.

Steg 1 - Ladda ner Restoro PC Repair Tool härifrån
Steg 2 - Klicka på Starta skanning för att hitta och åtgärda alla datorproblem automatiskt.
Det är allt! Hoppas den här artikeln var till hjälp. Tack!!
![Microsoft Office-dokument är låst för redigering av en annan användare. Fel [Fix]](/f/11e873a101c90fdf147e1bd80e96f946.png?width=300&height=460)

