Av Administrator
Å ha et nettsted som kjører bra på alle plattformer er svært nødvendig i dagens tid. Det er mange verktøy på nettet for å teste et nettsted i forskjellige oppløsninger. Men vet du at du ikke trenger noe online- eller offline-verktøy, og du kan teste mobilversjonen til nettstedet rett i kromleseren din. Her er trinnene for å gjøre dette.
Trinn 1 - Først og fremst Åpne et hvilket som helst nettsted i Chrome-nettleseren.
Trinn 2 - Trykk nå CTRL + Shift + I for å åpne konsollen.
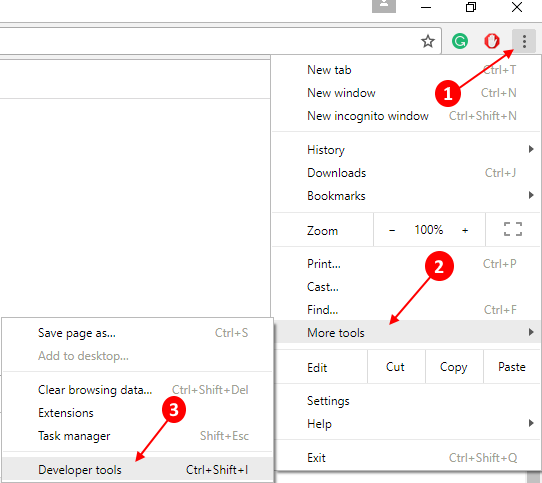
Du kan også åpne på tre prikker øverst til høyre og deretter klikke på Flere verktøy -> Utviklerverktøy.

Trinn 3 - Trykk nå CTRL + Skift + M. Du kan også klikke på veksleikonet som vist.

Nettstedet ditt vil nå bli vist i mobiloppløsning i kromleser.
Her er en mobilversjon av nettstedet mitt Merabheja.com
Trinn 4 - Bare klikk på mobilmodellnavnet for å endre mobilmodellen med forskjellige oppløsninger.
Trinn 5 - For å se nettstedet ditt i en tilpasset oppløsning eller enheter, ikke i listen, klikker du på redigere.

Trinn 6 - Velg enheten din fra en lang liste med forskjellige mobiltelefoner. Eller hvis du vil ha en tilpasset oppløsning (eller telefonen din ikke er i listen), klikker du bare på Legg til tilpasset enhet.

Dermed kan du på denne måten teste mobilversjonen av nettsteder ved hjelp av krom og uten utvidelse.


